經過昨天的 UI 元件收集,發現每一個 UI 元件都有多種設計,沒有一致性,今天我們把收集的 UI 元件做一整併,每一個 UI 元件僅採用一種設計,並且要考量到一致性問題,所以我們邊整併的時候就邊參考 Ant Design 的元件設計,融入新的設計中。
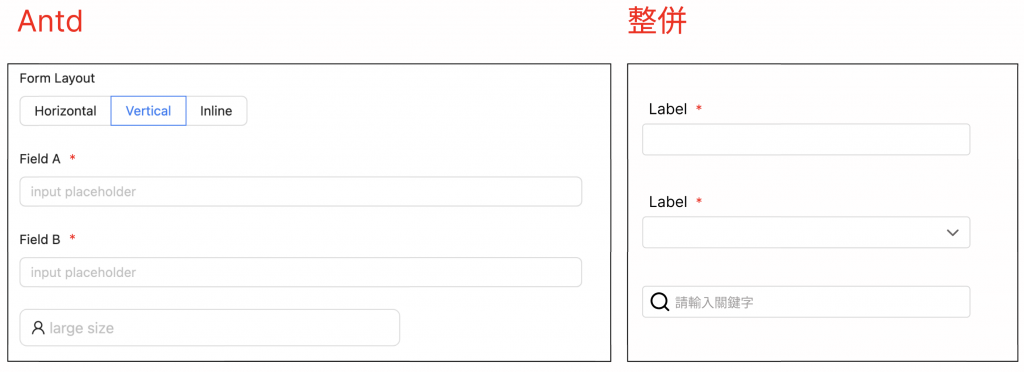
Input/ Select(for Form):
Ant Design 的 Form 裡的輸入框有分水平、垂直、線性三種樣式,我們公司是以垂直為主,所以 Input/ Select 的整併及設計就以垂直為主。
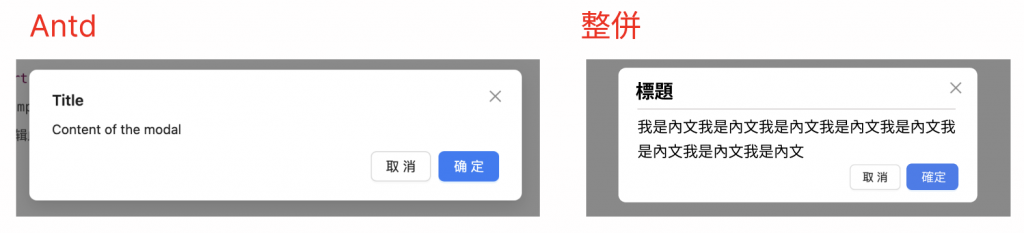
Modal(面版):
Ant Design 的 Modal 非常極簡乾淨,但是公司產品 Modal 的內容很多樣,包括提示文字、說明文字、列表表格、表單等等,所以我們決定在標題列下方多一條分格線,以區分標題及內容。
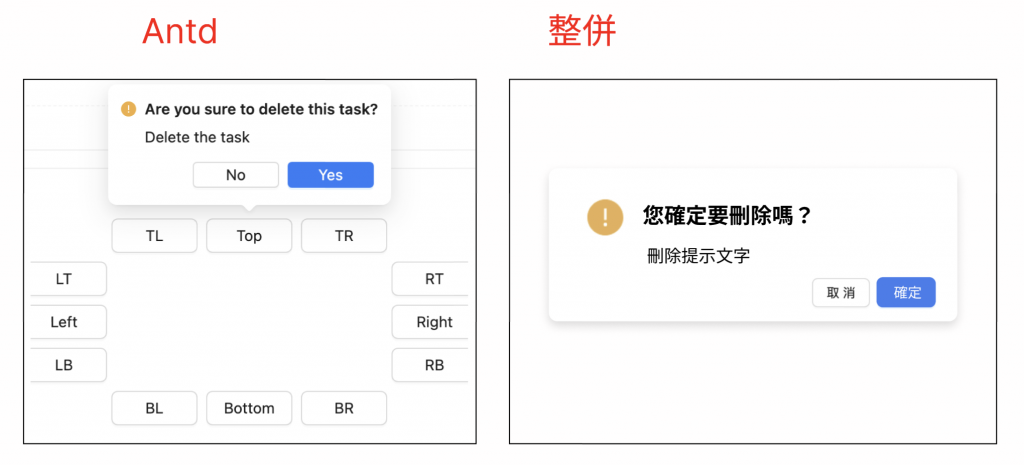
Modal(提示框):
Ant Design 的提示框有一個類似對話框的三角箭頭,並且可以隨著需求而改變箭頭方向(總共12 個方向),公司的 Popup 大部份都顯示在頁面正中央,所以並不需要箭頭顯示,倒是 Icon 要明顯一點( PM 要求 QQ)。
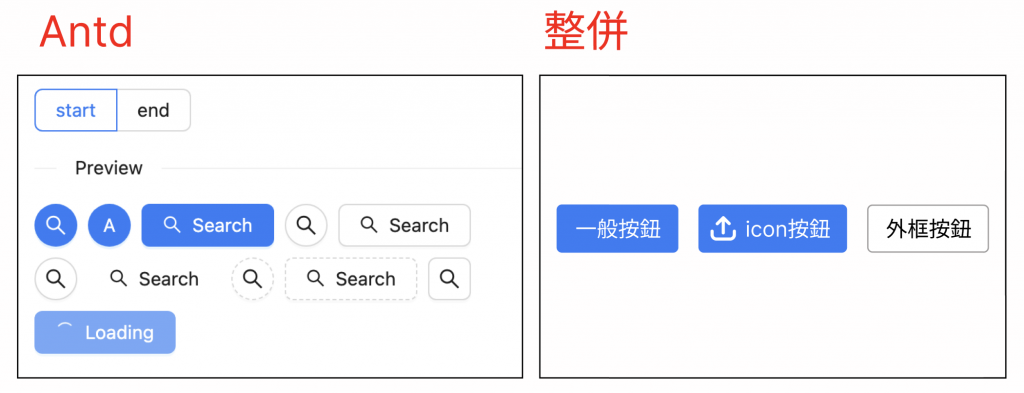
button:
按鈕在 Antd 裡有圓形、圓角矩形、有 Icon 、無 Icon ⋯⋯ 很多種樣式,目前我們沒有圓形按鈕的需求,所以先整併最常用的三種樣式,待以後有需求時再持續增加。
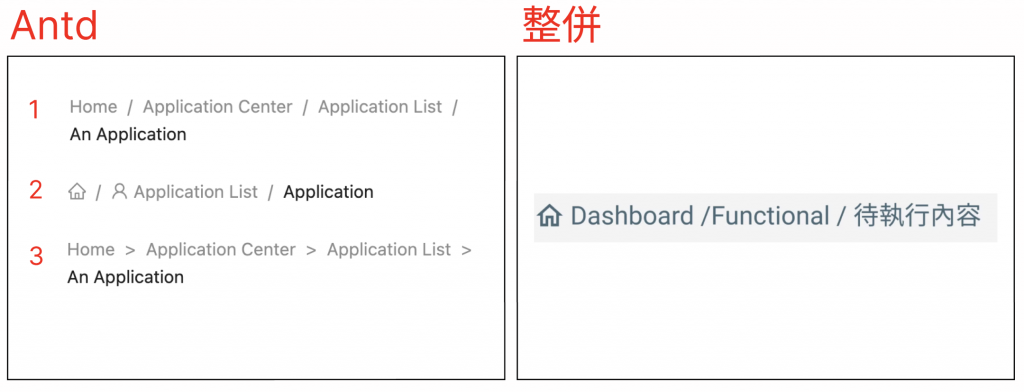
Breadcrumb:
麵包屑的設計相對統一,所以我們選擇與 Antd 的設計相同,向 Antd 致敬。(是這樣說對吧?)
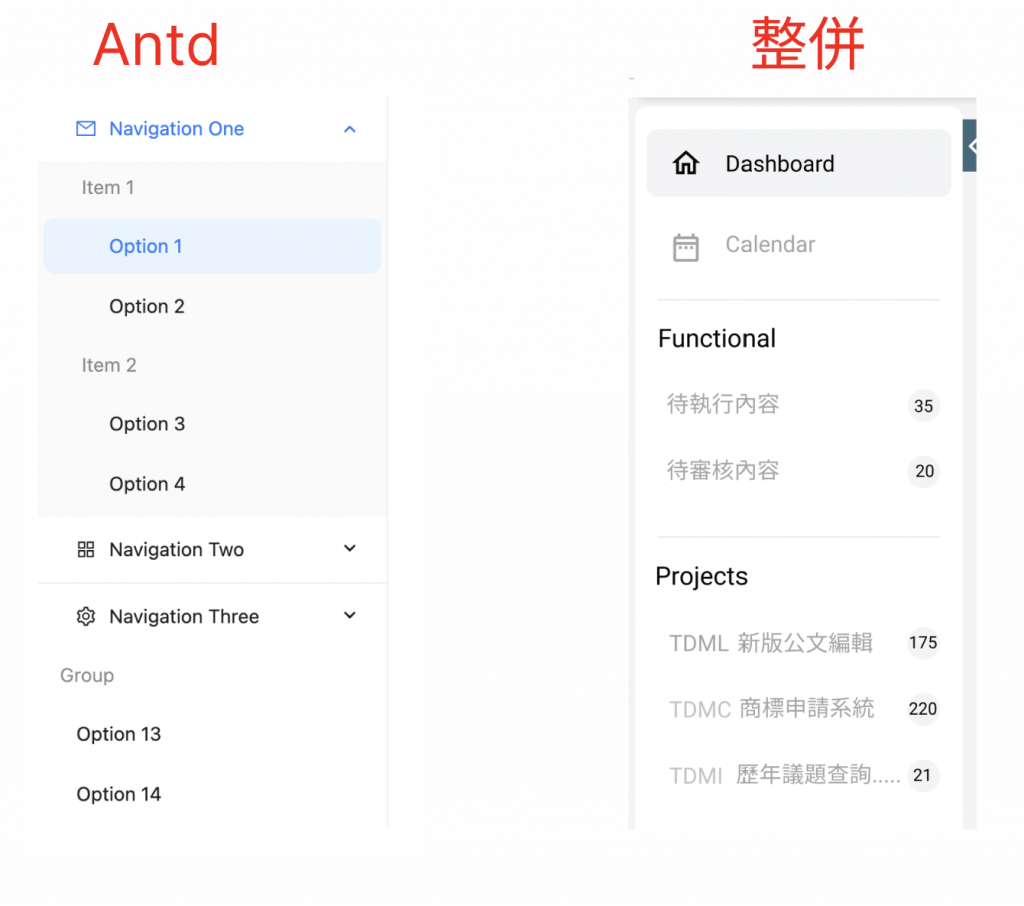
Menu Tree:
由於公司產品是偏向 To B 的 CMS 系統,Menu Tree 是設計重點,因此在 UI 的春秋戰國時期才會有那麼多款的設計,這次向巨人 Antd 學習,分有 icon 、無 icon 兩種,並且 icon 僅出現在主層級,次層級則不顯示 icon ,讓 Menu Tree 簡潔一點。
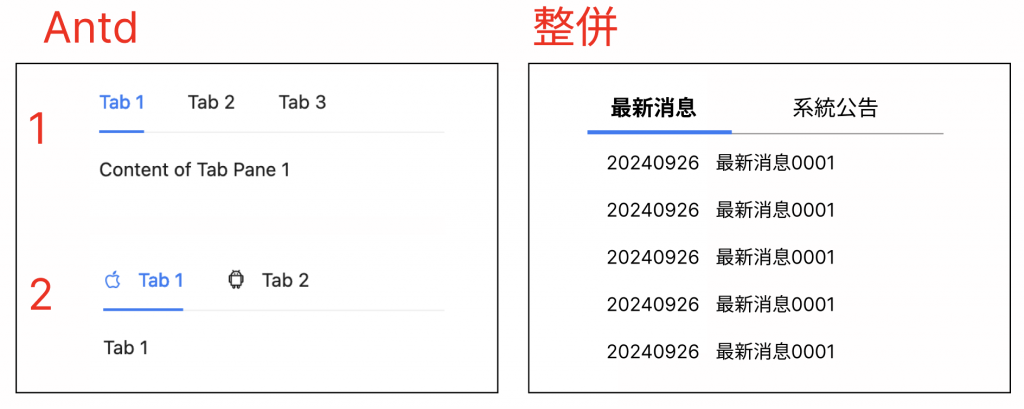
Tabs:
Tabs 在初期設計時有:底色(很像按鈕)、底線、底色+底線,這次整併成底線,focus 的標題文字加粗,Antd 還有一個 + icon 的設計,在這次整併中暫不加入。
Pagination:
分頁的設計我們與 Antd 大同小異,差別在於筆數選擇框在前或在後,我們公司的工程師大大要求放在前面,因為⋯⋯懶得改 Code。(~哇哩咧~)
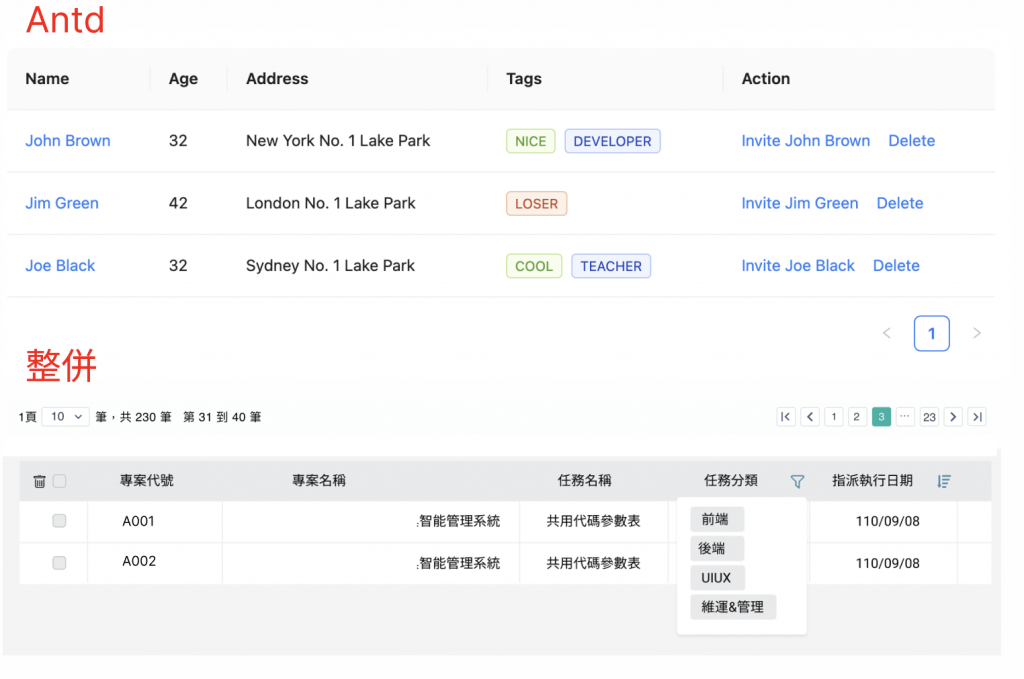
Table:
表格列表也是公司產品的設計重點,查詢結果的列表筆數破百是常有的事,我們與 Antd 的表格設計有一點不同,也就是分頁(Pagination)的擺放位置不同,Antd 放在表格的右下角,我們則放在表格的上方平均分散與表格同寬,有時候客戶也會要求上下都放分頁。
經過整併之後,Design System 要處理的 UI 元件已漸漸統計出來,再來就是把這些 UI 元件做更有系統、更細節的分類,以便日後做規範定義的依據。
| 專案一 | 專案二 | 專案三 | 專案四 | 專案五 | 專案六 | 專案七 | 專案八 | 專案九 | 專案十 | 專案十一 | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| General | iconFont | v | v | v | v | v | v | v | v | v | v | |
| Transfer List | v | v | ||||||||||
| Rating | ||||||||||||
| Slider | ||||||||||||
| DatePicker | v | v | v | v | v | v | v | v | v | |||
| TimePicker | ||||||||||||
| Drag | v | |||||||||||
| Button | Switch_button | |||||||||||
| general_button | v | v | v | v | v | v | v | v | v | v | v | |
| Form element | Checkbox | v | v | v | v | v | v | v | v | v | v | v |
| Radio button | v | v | v | v | v | v | v | v | v | v | ||
| Select | v | v | v | v | v | v | v | v | v | v | ||
| Text field | v | v | v | v | v | v | v | v | v | v | v | |
| Input Number | ||||||||||||
| Upload | v | v | v | v | v | v | v | v | v | |||
| Layout | Divider | v | v | v | v | v | v | v | v | v | v | |
| GridSystem | v | v | v | v | v | v | ||||||
| Modal | v | v | v | v | v | v | v | v | v | v | v | |
| Navigation | Drawer | v | v | v | v | v | v | v | v | |||
| Breadcrumbs | v | v | v | v | v | v | v | v | v | |||
| Menu | v | v | v | v | v | v | v | v | v | v | ||
| Pagination | v | v | v | v | v | v | v | v | v | |||
| Stepper | ||||||||||||
| Data Display | Avatar | v | ||||||||||
| Badge | ||||||||||||
| Card | v | v | v | v | v | v | v | |||||
| Collapse | v | v | ||||||||||
| List | v | v | v | v | ||||||||
| Popover | v | v | v | v | v | |||||||
| Tooltip | ||||||||||||
| Table | v | v | v | v | v | v | v | v | v | |||
| Tabs | v | v | v | v | v | |||||||
| Tree | v | v | v | v | v | v | v | v | v | |||
| Calendar | v | v | v | v | v | v | v | v | v | |||
| Feedback | Alert | v | v | v | v | v | v | v | v | v |
以上是目前公司從無到有曾經使用過的 UI 元件分類與使用情況(一段血淚心酸史啊!),這麼多的 UI 要在短期內完成所有的整併與設計實屬困難,因此,在後續的規範定義中,我們會挑出常用的元件來做 Design System (例如整併過的 UI 元件),剩餘的就待日後維護中慢慢完成囉!(會有那麼一天嗎?)![]() See You。
See You。
參考來源: https://ant.design/docs/spec/introduce-cn?tab=design
